This is our first Android app with Kotlin. In this application, we will learn how to make a new Android project/application, how to set text & text color and how to show image on activity. Before starting, you must have Android Studio installed on your PC. If you don't have Android Studio than download it from Android Developer site.
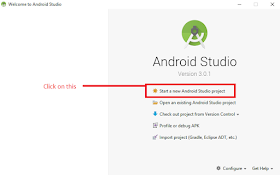
After installing Android Studio, Open it and you will see the below screen:
Click on "Start a new Android Studio project" than you will see below next screen.
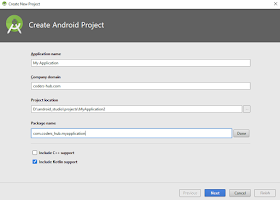
Edit your application name, package name and check your project source destination. After doing it, do next next and finish in the last as you will see three more screens. After finishing button, wait for a while to set all project settings & structures and Android Studio will open project main Kotlin file and XML resource file automatically.
In XML resource file, Android Studio uses Constraints layout as a parent view by default in which other widget/view can be set via parent's edges or other widget's edges. We can check preview while coding side by side, If you don't found "Preview" tab than go to main menu -> View -> Tool Windows -> Preview.
To change message and size of TextView, we will use android:text="message here" and android:textSize="size value with sp" & size should be in sp(scale-independent pixels).
Now we are going to set color of text view and background color of activity. Android supports RGB, ARGB, RRGGBB and AARRGGBB color format. For changing color of TextView, we will use android:textColor="color_code" and for background of the activity android:background="color_code".
To add image on the activity, click on Design tab than select ImageView and put on the activity like drag and drop. Android studio will open Image Selector to set image on this view. We have selected application launcher icon and set image in between of parent view and text view.
We have set all things using XML tags and we will learn this via Kotlin code as well because sometime we need to set/change things dynamically. Now you can run app on the mobile phone and see the result(Go to main menu -> Run -> Run 'app' or use green play button). Before running app on mobile, make sure you have enabled Android Developer options or use Android Emulator provided with Android Studio. Below is the XML code:
We will do all things via Kotlin now. To connect XML layout with Kotlin File, use setContentView method and for initializing view, use their ids. Below is the Kotlin code with comment to understand each line:
Now run the project again and see the result. Hope, you are able to understand it well and you like this tutorial. If you still found some confusion and improvement in this tutorial than make sure to comment below and don't forget to share it. Thanks!
Related Tutorials:-
★ Print numbers from 1 to 100 in ScrollView
★ Change image when we click on buttons
★ Change image when we click on a single button
★ Take numbers from EditText and add them and display on TextView
★ Make Temperature conversion application
After installing Android Studio, Open it and you will see the below screen:
Click on "Start a new Android Studio project" than you will see below next screen.
Edit your application name, package name and check your project source destination. After doing it, do next next and finish in the last as you will see three more screens. After finishing button, wait for a while to set all project settings & structures and Android Studio will open project main Kotlin file and XML resource file automatically.
In XML resource file, Android Studio uses Constraints layout as a parent view by default in which other widget/view can be set via parent's edges or other widget's edges. We can check preview while coding side by side, If you don't found "Preview" tab than go to main menu -> View -> Tool Windows -> Preview.
To change message and size of TextView, we will use android:text="message here" and android:textSize="size value with sp" & size should be in sp(scale-independent pixels).
Now we are going to set color of text view and background color of activity. Android supports RGB, ARGB, RRGGBB and AARRGGBB color format. For changing color of TextView, we will use android:textColor="color_code" and for background of the activity android:background="color_code".
To add image on the activity, click on Design tab than select ImageView and put on the activity like drag and drop. Android studio will open Image Selector to set image on this view. We have selected application launcher icon and set image in between of parent view and text view.
We have set all things using XML tags and we will learn this via Kotlin code as well because sometime we need to set/change things dynamically. Now you can run app on the mobile phone and see the result(Go to main menu -> Run -> Run 'app' or use green play button). Before running app on mobile, make sure you have enabled Android Developer options or use Android Emulator provided with Android Studio. Below is the XML code:
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#006964" android:id="@+id/mainLayout" tools:context="com.coders_hub.myapplication.MainActivity"> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!" android:textSize="25sp" android:textColor="#ffe203" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> <ImageView android:id="@+id/imageView2" android:layout_width="wrap_content" android:layout_height="wrap_content" app:layout_constraintBottom_toTopOf="@+id/textView" app:layout_constraintEnd_toEndOf="@+id/textView" app:layout_constraintStart_toStartOf="@+id/textView" app:layout_constraintTop_toTopOf="parent" app:srcCompat="@mipmap/ic_launcher" /> </android.support.constraint.ConstraintLayout>
We will do all things via Kotlin now. To connect XML layout with Kotlin File, use setContentView method and for initializing view, use their ids. Below is the Kotlin code with comment to understand each line:
package com.coders_hub.myapplication //change your package name import android.graphics.Color import android.support.v7.app.AppCompatActivity import android.os.Bundle import android.support.constraint.ConstraintLayout import android.util.TypedValue import android.widget.ImageView import android.widget.TextView class MainActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) //initializing parent view by using id val mainLayout=findViewById<ConstraintLayout>(R.id.mainLayout) //set background color mainLayout.setBackgroundColor(Color.parseColor("#006964")) //initializing text view by using id val textView=findViewById<TextView>(R.id.textView) //set text textView.text="Hello World New" //set text color textView.setTextColor(Color.parseColor("#ffe203")) //set size in sp textView.setTextSize(TypedValue.COMPLEX_UNIT_SP,25f) //initializing image view by using id val imageView=findViewById<ImageView>(R.id.imageView2) //set image imageView.setImageResource(R.mipmap.ic_launcher) } }
Now run the project again and see the result. Hope, you are able to understand it well and you like this tutorial. If you still found some confusion and improvement in this tutorial than make sure to comment below and don't forget to share it. Thanks!
Related Tutorials:-
★ Print numbers from 1 to 100 in ScrollView
★ Change image when we click on buttons
★ Change image when we click on a single button
★ Take numbers from EditText and add them and display on TextView
★ Make Temperature conversion application







i have one more doubt
ReplyDeleteplease explain me the sqlite database using in android select command
Please see the list of android tutorials..you will find all projects.
Deletehttp://innosen.blogspot.in/p/android.html
or see only SQLite tutorial: http://innosen.blogspot.com/2013/10/how-to-use-sqlite-database-in-android.html
hi sir can u post google map example in ur blog.
ReplyDeletethanks deepak
yes I will post Google map example soon..
DeleteSir, can you post information system in android? I badly need it for our thesis :( Thanks in advance sir.
DeleteA very useful blog Thanks sir............
ReplyDeleteI am a beginner in android programming
Can u suggest some guidelines to become a good android developer???
Thanks padmapriya
Thanks for liking this blog...read all android post on this blog and if you have any doubt than comment.
DeleteUnderstand every line and try other website post also.
hi sir, i have installed android 4.4.2 i wrote the above code but when i run, it gives "unfortunatly the TestProject has stopped" Please help sir i am new to android..............
ReplyDeleteit's good for beginners.But why don't you change the color of a layout with the help of creating id to linearlayout
ReplyDeletehiii sir
ReplyDeleteI am a beginner in android programming your blog is very helpful for me
Can u suggest some guidelines to become a good android developer??
hello sir,
ReplyDeletepost the list of softwares for developing android apps.
hello sir i am having one doubt about adding text on image like add text to photo app..i want only thing add text on image and it will resizable and rotatable.need your help please help me
ReplyDeleteHi please i have an assigment and i wanna you help me if you can creat a simple android project and useful and the topic you can choose any thing as you like
ReplyDeleteunfortunately ur app is stopped . how to solve this problem sir
ReplyDelete